Static vs Dynamic Caching trong Next.js: Những điều cần biết
Nhiều lập trình viên gặp khó khăn khi quyết định cách tốt nhất để phục vụ nội dung — dựa vào phương pháp tĩnh hay động. Trong bài viết này, chúng ta sẽ khám phá những kiến thức nền tảng về bộ nhớ đệm (caching) trong Next.js và lý do tại sao nó lại là yếu tố thay đổi cuộc chơi về hiệu suất và trải nghiệm người dùng.
Giờ đây, chúng ta sẽ đi sâu hơn vào các chiến lược bộ nhớ đệm và cách chúng khác nhau tùy theo nhu cầu ứng dụng. Trong bài trước (chèn liên kết), chúng ta đã thấy cách bộ nhớ đệm có thể tăng tốc đáng kể cho ứng dụng Next.js và giảm tải cho máy chủ. Lần này, chúng ta sẽ tập trung vào hai phương pháp bộ nhớ đệm chính mà bạn sẽ sử dụng hàng ngày: bộ nhớ đệm tĩnh và bộ nhớ đệm động.
Việc chọn chiến lược phù hợp không chỉ là quyết định kỹ thuật — mà còn ảnh hưởng đến thời gian tải trang và chi phí vận hành. Ví dụ, một trang web tiếp thị ít thay đổi có thể được kết xuất trước (pre-rendered) và phân phối tĩnh từ CDN, trong khi một ứng dụng cần hiển thị dữ liệu theo thời gian thực có thể yêu cầu tạo trang động từ máy chủ.
Trong các phần tiếp theo, chúng ta sẽ so sánh hai phương pháp bộ nhớ đệm này, đưa ra các ví dụ thực tế sử dụng các tính năng của Next.js như getStaticProps và getServerSideProps, đồng thời chia sẻ các phương pháp tối ưu để tránh những lỗi phổ biến.
Sau bài viết này, bạn sẽ biết chính xác khi nào nên sử dụng bộ nhớ đệm tĩnh, khi nào nên sử dụng kết xuất động và cách kết hợp cả hai để tối ưu hóa hiệu suất cho ứng dụng Next.js của bạn. Hãy cùng bắt đầu nhé!
Hiểu về bộ nhớ đệm Tĩnh và Động
Bộ nhớ đệm có thể được chia thành hai loại chính: Tĩnh và động, mỗi loại có những ưu điểm và trường hợp sử dụng riêng. Trong Next.js, hai phương pháp này đóng vai trò quan trọng trong cách nội dung được phân phối đến người dùng cuối.
Bộ nhớ đệm tĩnh (Static Caching)
Bộ nhớ đệm tĩnh trong Next.js có nghĩa là các tệp HTML được tạo sẵn trong quá trình build, tức là tất cả quá trình xử lý đã diễn ra trước khi ứng dụng được triển khai. Sau khi hoàn tất, các tệp này có thể được phục vụ nhanh chóng từ CDN mà không cần xử lý thêm từ máy chủ. Vì nội dung đã được kết xuất trước, bạn có thể tận hưởng hiệu suất tải cực nhanh và giảm thiểu tải cho máy chủ. Bộ nhớ đệm tĩnh là lựa chọn lý tưởng cho các trang có nội dung ít thay đổi, chẳng hạn như trang giới thiệu, blog hoặc tài liệu hướng dẫn.
Bộ nhớ đệm động (Dynamic Caching)
Bộ nhớ đệm động tập trung vào việc tạo hoặc cập nhật nội dung theo thời gian thực, thường được thực hiện tại thời điểm yêu cầu (request time). Khi đó, máy chủ xử lý từng yêu cầu đến và tạo ra phản hồi mới—lý tưởng cho các trường hợp dữ liệu cần cập nhật liên tục như bảng điều khiển (dashboard), phân tích dữ liệu theo thời gian thực hoặc trải nghiệm người dùng cá nhân hóa. Mặc dù kết xuất động đảm bảo dữ liệu luôn mới nhất, nhưng nó đòi hỏi tài nguyên máy chủ lớn hơn và có thể gây ra độ trễ so với phương pháp tĩnh.
Trong bài viết này, chúng ta sẽ tìm hiểu cách Next.js triển khai cả hai phương pháp này, các tính năng và phương thức quan trọng (như getStaticProps() và getServerSideProps()), cũng như cách kết hợp chúng hiệu quả trong ứng dụng của bạn.
Cách Next.js triển khai Bộ nhớ đệm tĩnh
Bộ nhớ đệm tĩnh là cốt lõi giúp Next.js mang lại lợi thế hiệu suất vượt trội. Bằng cách kết xuất nội dung trước khi triển khai, các trang trong ứng dụng có thể được tải nhanh chóng, thường là trực tiếp từ CDN. Dưới đây là một số phương pháp chính giúp triển khai bộ nhớ đệm tĩnh trong Next.js.
1. Sử dụng getStaticProps() để tạo nội dung tĩnh
getStaticProps() là phương thức chính để tạo các trang tĩnh tại thời điểm build trong Next.js. Phương thức này chạy trong quá trình build và lấy dữ liệu cần thiết cho trang của bạn. Sau đó, Next.js sử dụng dữ liệu này để tạo ra các tệp HTML tĩnh có thể được phục vụ nhanh chóng.
Sau đây là một ví dụ mã đơn giản về cách bạn triển khai getStaticProps() trong trang danh sách blog:
jsx
CopyEdit
// pages/blogs/index.js
export async function getStaticProps() {
const response = await fetch('https://api.example.com/blogs');
const blogs = await response.json();
return {
props: { blogs },
// Re-generate the page every 60 seconds (optional)
revalidate: 60,
};
}
function BlogsPage({ blogs }) {
return (
<div>
<h1>Recent Blog Posts</h1>
<ul>
{blogs.map(blog => (
<li key={blog.id}>
<h2>{blog.title}</h2>
<p>{blog.excerpt}</p>
</li>
))}
</ul>
</div>
);
}
export default BlogsPage;
Trong đoạn code trên:
- Truy xuất dữ liệu: Gọi API bên ngoài trong quá trình build để lấy dữ liệu bài viết.
- Kết xuất HTML tĩnh: Next.js sử dụng dữ liệu này để tạo trang HTML tĩnh.
- Cập nhật định kỳ (Revalidation): Với thuộc tính revalidate, Next.js có thể tự động xây dựng lại trang trong nền sau mỗi 60 giây, giúp dữ liệu luôn mới mà không cần triển khai lại thủ công.
Vì trang đã được tạo sẵn, nên khi người dùng truy cập, hệ thống không cần xử lý logic trên máy chủ, giúp tải trang nhanh hơn và giảm tải cho server.
2. Tái tạo tĩnh gia tăng (ISR) - Cách tiếp cận kết hợp
Một tính năng quan trọng của Next.js là Incremental Static Regeneration (ISR). Trước đây, các trang tĩnh truyền thống yêu cầu build lại toàn bộ khi có thay đổi, nhưng ISR cho phép cập nhật từng trang một cách linh hoạt. Nếu một trang đã "hết hạn", Next.js sẽ tự động tái tạo lại trong nền, trong khi vẫn hiển thị phiên bản cũ cho người dùng hiện tại. Lần truy cập tiếp theo, trang mới sẽ được phục vụ.
Ví dụ với blog: Nếu bạn đặt revalidate: 60, trang sẽ tự động được cập nhật trong nền mỗi phút. Khi bạn xuất bản một bài viết mới, Next.js sẽ tái tạo trang mà không cần build lại toàn bộ trang web.
Lợi ích chính của ISR:
- Cập nhật có chọn lọc: Chỉ những trang cần tái tạo mới được cập nhật, giúp tiết kiệm tài nguyên.
- Triển khai mượt mà: Không cần build lại toàn bộ trang web chỉ vì một thay đổi nhỏ.
- Cải thiện SEO: Các trang vẫn được phục vụ tĩnh (nhanh) nhưng có thể cập nhật theo thời gian.
Với những công cụ này, Next.js giúp bộ nhớ đệm tĩnh trở nên mạnh mẽ và linh hoạt. Tuy nhiên, không phải lúc nào cũng có thể dùng bộ nhớ đệm tĩnh—nhất là khi bạn cần dữ liệu luôn mới và được cập nhật theo thời gian thực. Khi đó, bộ nhớ đệm động là giải pháp tối ưu.
Cách Next.js triển khai bộ nhớ đệm động
Nếu dữ liệu của bạn thay đổi liên tục, thì bộ nhớ đệm tĩnh sẽ không đủ linh hoạt. Bộ nhớ đệm động trong Next.js giúp đảm bảo rằng người dùng luôn nhận được thông tin mới nhất, nhưng đổi lại, nó tiêu tốn nhiều tài nguyên máy chủ hơn.
1. Sử dụng getServerSideProps() để kết xuất Server-Side (SSR)
getServerSideProps() là một hàm được export từ trang của bạn để lấy dữ liệu trong mỗi lần request. Next.js sẽ chạy hàm này trên máy chủ và gửi HTML được tạo sẵn đến trình duyệt.
Sau đây là một ví dụ nhanh:
jsx
CopyEdit
// pages/dashboard.js
export async function getServerSideProps() {
// For instance, fetch real-time analytics data from your database
const response = await fetch('https://api.example.com/analytics');
const analyticsData = await response.json();
return {
props: {
analyticsData,
},
};
}
function Dashboard({ analyticsData }) {
return (
<div>
<h1>Real-Time Dashboard</h1>
<p>Active Users: {analyticsData.activeUsers}</p>
<p>Page Views: {analyticsData.pageViews}</p>
</div>
);
}
export default Dashboard;
Những điều quan trọng về SSR với getServerSideProps():
- Dữ liệu luôn mới: Vì dữ liệu được truy xuất ngay trước khi phản hồi, nên trang luôn hiển thị nội dung mới nhất.
- Tiêu tốn tài nguyên: Mỗi yêu cầu đều kích hoạt một hàm xử lý trên server, điều này có thể làm tăng chi phí vận hành và ảnh hưởng đến khả năng mở rộng.
- Trường hợp sử dụng: Thích hợp cho các trang có dữ liệu thay đổi liên tục, như bảng điều khiển (dashboard), nguồn cấp dữ liệu mạng xã hội, hoặc các trang cá nhân hóa theo người dùng.
2. Sử dụng API Routes & Cache-Control Headers
Khi bạn cần dữ liệu động nhưng vẫn muốn tối ưu hóa hiệu suất, API Routes của Next.js cung cấp một giải pháp linh hoạt. Ví dụ, bạn có thể lấy dữ liệu từ máy chủ, áp dụng các tiêu đề bộ nhớ đệm (caching headers) và phục vụ nó cho client với mức độ mới (freshness) được kiểm soát.
jsx
CopyEdit
// pages/api/latest-posts.js
export default async function handler(req, res) {
// Fetch from an external API or database
const response = await fetch('https://api.example.com/posts?limit=5');
const posts = await response.json();
// Set HTTP caching headers
// e.g., Cache for 60 seconds, then revalidate
res.setHeader('Cache-Control', 'public, s-maxage=60, stale-while-revalidate=120');
res.status(200).json({ posts });
}
Bằng cách thiết lập Cache-Control header, bạn có thể cho phép các trung gian như CDN hoặc reverse proxy lưu vào bộ nhớ đệm phản hồi của bạn. Điều này có thể giảm tải đáng kể cho máy chủ trong khi vẫn đảm bảo dữ liệu tươi mới.
- s-maxage=60: Yêu cầu CDN hoặc reverse proxy lưu vào bộ nhớ đệm phản hồi trong tối đa 60 giây.
- stale-while-revalidate=120: Cho phép phục vụ nội dung cũ trong 120 giây trong khi tiến hành làm mới dữ liệu ở chế độ nền.
Mô hình này giúp bạn có được dữ liệu động mà không hoàn toàn từ bỏ lợi ích của bộ nhớ đệm, cho phép cân bằng giữa tốc độ và tính cập nhật theo thời gian thực.
Bằng cách kết hợp hai cách tiếp cận bộ nhớ đệm động — render server theo yêu cầu với getServerSideProps() và bộ nhớ đệm cấp API với các header tùy chỉnh — bạn có thể tối ưu hiệu suất cũng như độ chính xác của dữ liệu trong ứng dụng Next.js của mình. Trong phần tiếp theo, chúng ta sẽ so sánh bộ nhớ đệm tĩnh và động để giúp bạn đưa ra quyết định phù hợp nhất.
So sánh bộ nhớ đệm tĩnh vs. động: Nên chọn cái nào?
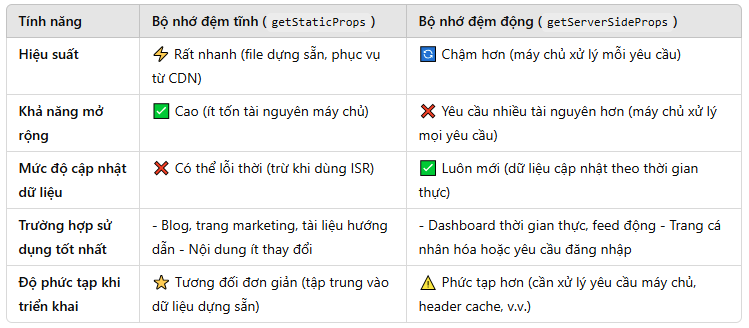
Đến đây, bạn có thể tự hỏi chiến lược bộ nhớ đệm nào là tốt nhất cho trường hợp của mình. Cả hai đều có thể cải thiện hiệu suất đáng kể, nhưng chúng phục vụ các mục đích khác nhau. Dưới đây là bảng so sánh nhanh giúp bạn đưa ra quyết định:

So sánh hiệu suất:
- Bộ nhớ đệm tĩnh: Xuất sắc về hiệu suất vì các trang được phục vụ trực tiếp từ CDN mà không có xử lý từ máy chủ.
- Bộ nhớ đệm động: Chậm hơn do mỗi yêu cầu cần lấy dữ liệu và xử lý trên máy chủ.
So sánh trường hợp sử dụng:
- Tĩnh: Lý tưởng cho blog, trang marketing, tài liệu hướng dẫn, nơi nội dung hiếm khi thay đổi.
- Động: Cần thiết cho các trang cá nhân hóa, dashboard thời gian thực hoặc các hệ thống yêu cầu dữ liệu cập nhật liên tục.
Các đánh đổi:
- Tốc độ vs. Tính mới của dữ liệu: Trang tĩnh có thể bị lỗi thời nếu dữ liệu thay đổi nhanh, trừ khi sử dụng Incremental Static Regeneration (ISR). Trang động luôn mới nhưng tiêu tốn nhiều tài nguyên máy chủ hơn.
- Chi phí vận hành: Dựng trang theo yêu cầu có thể tốn kém hơn về mặt tài nguyên máy chủ.
- Độ phức tạp phát triển: Giải pháp bộ nhớ đệm động thường đòi hỏi nhiều logic xử lý hơn, bao gồm cả xác thực, phân quyền và cache control.
Cuối cùng, việc chọn giữa bộ nhớ đệm tĩnh và động hiếm khi là một quyết định chỉ có một lựa chọn. Nhiều ứng dụng Next.js kết hợp cả hai—sử dụng dựng sẵn cho những trang ổn định, trong khi chỉ dùng render động ở những phần thực sự cần thiết.
Các Best Practices & lỗi thường gặp
Mỗi ứng dụng có yêu cầu khác nhau, nhưng có một số nguyên tắc chung giúp bạn giữ cho chiến lược bộ nhớ đệm của Next.js hiệu quả và dễ bảo trì.
Best Practices cho bộ nhớ đệm tĩnh
1. Sử dụng Incremental Static Regeneration (ISR) hợp lý
- Nếu nội dung cập nhật không thường xuyên, đặt giá trị revalidate vừa phải để đảm bảo dữ liệu mới mà không làm build quá tải.
- Đừng đặt revalidate quá thấp, vì có thể gây ra quá nhiều lần build lại không cần thiết.
2. Tối ưu hóa việc lấy dữ liệu
- Đảm bảo các request trong getStaticProps() là hiệu quả và chỉ yêu cầu đúng dữ liệu cần thiết.
- Nếu có thể, cache dữ liệu API upstream (ví dụ: dùng Redis) để giảm thời gian build.
3. Tận dụng CDN
- Các file tĩnh được phục vụ từ CDN giúp tăng tốc độ tải trang và giảm tải máy chủ.
- Dùng edge caching như Vercel CDN để có trải nghiệm tốt nhất.
4. Tránh over-engineering
- Không phải trang nào cũng cần ISR hoặc header cache phức tạp. Nếu dữ liệu hiếm khi thay đổi, chỉ cần sử dụng dựng sẵn là đủ.
Best Practices cho bộ nhớ đệm động
1. Giảm số lượng request đến server
- Giữ việc fetch dữ liệu trong getServerSideProps() gọn nhẹ, tránh gọi API quá nhiều lần.
- Sử dụng header cache (Cache-Control, s-maxage, stale-while-revalidate) để giảm tải cho máy chủ.
2. Chỉ render động những phần thực sự cần thiết
- Nếu chỉ một phần nhỏ của trang cần cập nhật thường xuyên, hãy kết hợp render tĩnh với fetch dữ liệu client-side (React Query, SWR).
3. Lên kế hoạch mở rộng
- Nếu dùng SSR nhiều, hãy cân nhắc khả năng scale của máy chủ.
- Sử dụng cache trung gian như Redis để giảm tải request trực tiếp đến API gốc.
4. Bảo mật và xác thực
- Trang động thường có dữ liệu cá nhân hoặc yêu cầu đăng nhập, nên xử lý token và authentication cẩn thận.
- Áp dụng rate limiting để bảo vệ API endpoint.
Lỗi thường gặp cần tránh
1. Dùng SSR khi không cần thiết
- Lạm dụng getServerSideProps() có thể gây lãng phí tài nguyên và làm chậm ứng dụng. Nếu dữ liệu ít thay đổi, hãy dùng dựng sẵn thay vì SSR.
2. Thiết lập thời gian revalidate không hợp lý
- Thời gian quá ngắn có thể gây quá tải máy chủ, trong khi thời gian quá dài có thể dẫn đến nội dung lỗi thời.
3. Quên tối ưu cache trình duyệt
- Next.js xử lý nhiều việc cho bạn, nhưng bạn vẫn nên dùng Cache-Control header phù hợp để kiểm soát cache trình duyệt.
Bằng cách tránh những cạm bẫy này và tuân theo các biện pháp thực hành tốt nhất, bạn sẽ đảm bảo rằng ứng dụng Next.js của mình duy trì hiệu suất cao mà không làm giảm độ mới của dữ liệu hoặc làm tăng chi phí máy chủ của bạn.
Kết luận
Việc chọn giữa bộ nhớ đệm tĩnh và động trong Next.js phụ thuộc vào hiệu suất, tính mới của dữ liệu và độ phức tạp khi phát triển.
📌 Nếu nội dung ít thay đổi ➝ Dựng sẵn (getStaticProps) giúp tăng tốc độ tải và giảm chi phí.
📌 Nếu cần cập nhật dữ liệu theo thời gian thực ➝ SSR (getServerSideProps) cung cấp dữ liệu mới nhất nhưng cần tối ưu hiệu suất.
📌 Kết hợp cả hai là lựa chọn thông minh nhất cho nhiều ứng dụng thực tế.
Hy vọng bài viết này giúp bạn hiểu rõ cách tối ưu bộ nhớ đệm trong Next.js!
All rights reserved

Bình luận