Các bước deploy project lên AWS EC2 một cách đơn giản từ a đến á
I. Lời mở đầu
Chào mọi người, mình là Hiệp 23 tuổi nhưng đã có 24 năm kinh nghiệm làm lập trình. Đợt này mình cũng mày mò tìm tòi thử cách deploy trang web lên các môi trường cloud và mình cũng muốn chia sẻ luôn với mọi người. Mình định làm một series về việc deploy, xây dựng môi trường trên cloud và có thể là tích hợp thêm việc tự động hóa CICD. Dưới đây là phần 1, tạo tài khoản AWS cùng với đó là cài đặt môi trường, đẩy code từ local lên môi trường EC2 1 cách đơn giản nhất. Các phần sau mình sẽ đi sâu vào chi tiết việc tạo dựng môi trường trên cloud cũng như là tích hợp CICD và vô vàn những thứ nữa nên hãy để lại 1 like 1 đăng ký kênh để mình có thêm động lực nhé  . Kiến thức mình còn hạn hẹp nên có gì mọi người cùng góp ý để mình hoàn thiện bài viết tốt nhất nhé.
. Kiến thức mình còn hạn hẹp nên có gì mọi người cùng góp ý để mình hoàn thiện bài viết tốt nhất nhé.
II. Tổng quan về các công nghệ sử dụng
- Môi trường product: mình chọn AWS EC2 cho việc xây dụng môi trường lần này. Chắc không phải nói nhiều về AWS, bạn chỉ cần search chữ AWS trên google và trước mắt bạn sẽ có hàng ngàn kết quả tìm kiếm. Có thể nói AWS là cloud thình hành nhất hiện nay và đó cũng là lý do mình chọn nó. Nên học những gì mà ta có thể áp dụng được, đúng không nào =))))))))
- Công nghệ sử dụng: mình sẽ sử dụng Laravel, MySQL, Nginx để xây dựng trang web. Bạn cũng đừng quá lo lắng khi không biết laravel vì series này chủ yếu sẽ tập trung vào việc xây dựng môi trường nên đối với người không biết PHP hay Laravel vẫn hoàn toàn oke nhé
III. Đăng ký tài khoản AWS
Đầu tiên mình sẽ nói sơ qua các bước tạo tài khoản AWS. Bác nào tạo được rồi thì có thể lướt qua bước này để đi xuống phần dưới nha
- Bước 1: Các bạn truy cập trang này để tạo tài khoản AWS nha: https://portal.aws.amazon.com/billing/signup?type=enterprise#/start/email. Tiếp đến các bạn nhập email cũng như là username để đăng nhập vô rồi đến bước tiếp theo
- Bước 2: Sau khi nhập email cũng như là verify email cũng như set password xong thì nhập thông tin của bạn
- Bước 3: Nhập thông tin thẻ VISA or Mastercard của bạn.
- Bước 4: Nhập số điện thoại và chờ bên AWS liên hệ để lấy verify code ( mình cay cú bược này vãi cả chưởng, bên mãi mới liên hệ, bạn mình lần đầu còn méo được liên hệ, phải quay lại bước trước rồi nhập đi nhập lại mãi mới được nên các bạn nếu có khó khăn gì thì có thể comment ở phía dưới, biết đâu mình hay ai đó có thể giúp được nha )
- Bước 5: Chọn các gói support, ở đây do đặc tính nhà nghèo nên mình chọn gói free nha =))))))))
- Bước 6: Sau khi chọn xong gói support thì woa, chào mừng bạn đến với hệ thống cloud top 1 server mang tên AWS
IV. Tạo service EC2 trên AWS
AWS EC2 (Elastic Compute Cloud) là một dịch vụ tính toán đám mây của AWS. Nó cung cấp cho người dùng một môi trường ảo hóa linh hoạt để triển khai các ứng dụng và máy chủ trên đám mây AWS. Với EC2, bạn có thể chọn loại máy ảo (instance) phù hợp với yêu cầu công việc của bạn, tùy chỉnh cấu hình và quản lý các tài nguyên tính toán, bao gồm CPU, bộ nhớ, ổ đĩa và kết nối mạng. Nói chung nó là service cung cấp server cho bạn ở trên cloud AWS Các bước để tạo 1 server EC2 trên AWS
- Bước 1: Các bạn tìm trên thanh công cụ tìm kiếm từ khóa EC2 và ấn vào kết quả tìm kiếm. Sau khi vào màn hình quản lý service EC2 thì bạn ấn vào chữ instances ở thanh menu phía bên trái màn hình rồi chọn vào button launch instance ở góc trên cùng bên phải
- Bước 2: Các bạn điền tên server của bạn, họn lõi server của bạn ở mục Amazon Machine Image (AMI). Ở đây mình chọn amazon linux 2 AMI (HVM) để miễn phí, lý do mình chọn amazon linux 2 thay vì bản 2023 như recommend của AWS vì tài liệu tham khảo cũng như là các vấn đề hỏi đáp về phần mềm của bản 2023 chưa có nhiều nên mình đã quyết định chọn linux 2. Instance type thì mọi người chọn t2.micro cho free nha
![image.png]()
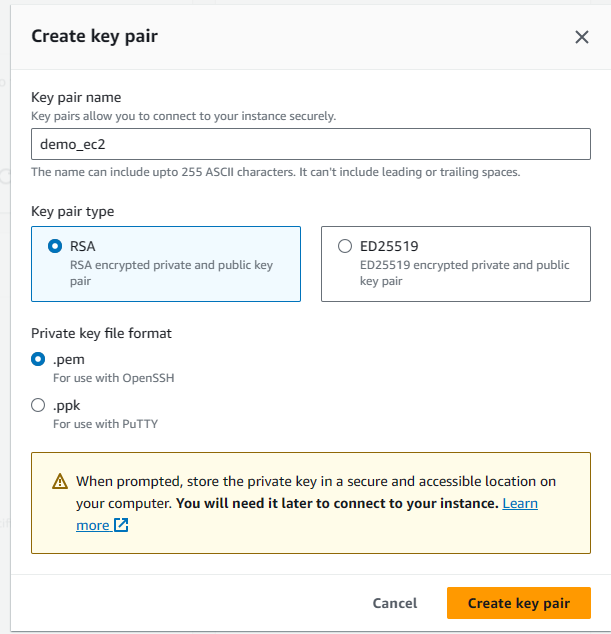
- Bước 3: Ở dưới mục key pair thì các bạn chọn create new key pair để tạo một cặp khóa mới cho server của mình ( cặp khóa này giúp chúng ta có thể SSH đến với server của chúng ta ), rồi các bạn chọn các option như trong hình của mình. Sau đó ấn vào nút create key pair, key pair sẽ được tự động tải xuống về máy bạn. Nhớ để nó ở một nơi mà bạn tìm được nhớ, cái khóa này rất quan trọng đấy. Các phần ở dưới thì bạn có thể bỏ qua và ấn vô button launch instance ở trên màn hình để tiến hành khởi tạo instance (server) của riêng bạn hoàn toàn free
![image.png]()
- Bước 4: Sau khi thanh progress chạy xong thì bạn ấn vô cho mình button view instance hoặc bạn có thể mở menu bên trái và ấn vào chữ instances rồi ấn vào instance mà các bạn vừa tạo. Bùm, bạn đã vừa tạo xong instance ( server ) của riêng bạn trên AWS Cloud rồi đấy.
(NOTE) Ở đây mình chỉ cách giúp bạn tạo 1 server EC2 1 cách đơn giản nhất, nếu các bạn muốn hiểu thêm về các option khi khởi tạo instance EC2 thì có thể comment xuống phía dưới để mình có thể làm 1 series khác nói chi tiết về các service của AWS hoặc bạn có thể tìm các khóa học khác về AWS để có thể hiểu hơn - Bước 5: Chọn gói support của bên AWS, do nghèo nên mình chọn gói basic để được free =))))))
V. Cài đặt PHP, MySql, Nginx trên Ec2
Ở bước này chúng ta sẽ tiến hành ssh vào server EC2 mà chúng ta vừa tạo và tiến hành cái đặt các phần mềm, package cần có để có thể chạy 1 server đơn giản nha
- Bước 1: Các bạn hãy ấn vào button Connect ở phía trên cùng bên phải màn hình chi tiết EC2 instance mà bạn vừa tạo
- Bước 2: Ấn vô tab SSH Client rồi copy cái câu lệnh ở phần example
- Bước 3: Các bạn hãy vào thư mục mà các bạn lưu trữ file key pair mà các bạn đã lưu ở phần trên kia rồi bật terminal xong gõ cú pháp mà bạn vừa copy ở bước 2. Nó sẽ hỏi bạn 1 câu là
Are you sure you want to continue connecting (yes/no/[fingerprint])thì bạn gõ yes nha - Bước 4: Đến bước này thì chúc mừng các bạn, mọi người đã chui đc vô con server của chính mình vừa tạo ra. Việc đầu tiên chúng ta cần làm là update tất cả các package hiện tại = câu lệnh
sudo yum update -y. Mặc định trong server EC2 với lõi là amazon linux 2 thì chúng ta đã được cái sẵn php thông qua package amazon-linux-extras. Để có thể check xem hiện trên server chúng ta đang được cái sẵn phiên bản php nào thì ta chỉ cần gõ câu lệnhsudo amazon-linux-extras | grep php. Ở đây mình dùng luôn phiên bản php 8.1 có sẵn trên máy server nên việc chúng ta cần chỉ là enable nó thông qua câu lệnhsudo amazon-linux-extras enable php8.1và rỗi gõ tiếp 2 câu lệnh sau đây để clean metadata và cài thêm các extention cần thiết của php:sudo yum clean metadatasudo yum install php-openssl php-pdo php-mbstring php-tokenizer php-xmlrồi gõ tiếp câu lệnhphp -vđể check lại xem php đã thực sự được cài đặt hay chưa - Bước 5: Chúng ta sẽ cài đặt mysql trên máy server của chúng ta. Đầu tiên chúng ta sẽ cài mariaDB thông qua câu lệnh
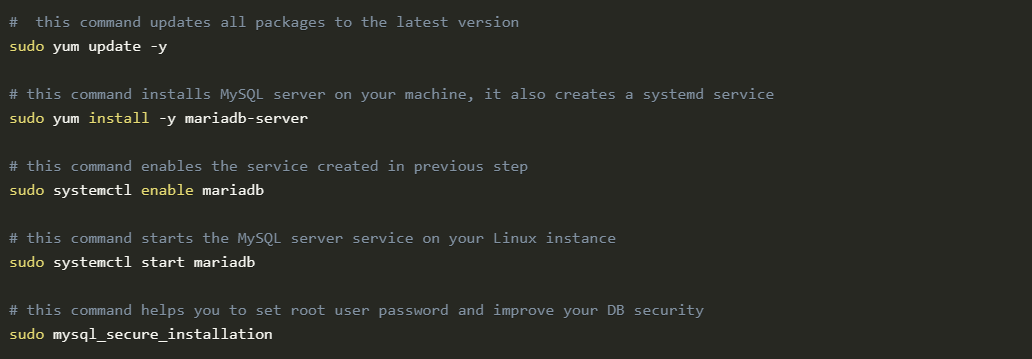
sudo yum install -y mariadb-server. Tiếp đến ta sẽ enable mariasudo systemctl enable mariadbrồi ta sẽ start nó lênsudo systemctl start mariadb. Cuối cùng là chỉnh sửa phần root user của mariasudo mysql_secure_installation, sau khi các bạn gõ lệnh này thì nó sẽ hỏi 1 vài điều thì dưới đây là ảnh mình cóp nhặt được, bạn có thể tham khảo qua. Sau khi hoàn thành thì mysql đã hoàn toàn chạy được và bạn có thể kết nối với db thông qua câu lệnhmysql -h localhost -u root -p
![image.png]()
- Bước 6: Chúng ta sẽ cài đặt nginx trên máy server. Chúng ta sẽ cài nó thông qua thằng
amazon-linux-extrasgiống như thằng PHP.sudo amazon-linux-extras list | grep nginx=>sudo amazon-linux-extras enable nginx1=>sudo yum clean metadata=>sudo yum -y install nginx=>nginx -v. Sau khi cài xong nginx thì bạn tạo file default.conf rồi thêm đoạn code dưới đây vào trong file
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html/example-app/public;
index index.html index.php;
server_name _;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
client_max_body_size 100M;
location / {
try_files $uri /index.php?$query_string;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
# fastcgi_intercept_errors on;
# fastcgi_keep_conn on;
# fastcgi_read_timeout 300;
# fastcgi_pass 127.0.0.1:9000;
fastcgi_pass unix:/var/run/php-fpm/www.sock;
#for ubuntu unix:/var/run/php/php8.0-fpm.sock;
##
# FastCGI cache config
##
# fastcgi_cache_path /var/cache/nginx levels=1:2 keys_zone=WORDPRESS:10m max_size=1000m inactive=60m;
# fastcgi_cache_key $scheme$host$request_uri$request_method;
# fastcgi_cache_use_stale updating error timeout invalid_header http_500;
fastcgi_cache_valid any 30m;
}
location ~ /\.ht {
deny all;
}
}
VI. Đẩy code từ máy local lên Ec2
Gần xong rồi nè, chúng ta sắp có 1 con web chạy được trên điện toán đám mây rồi này. Đến với bước này chúng ta sẽ cùng nhau đồng bộ source code ở máy local và máy server ở trên EC2
Ở đây mình sẽ dùng git cho nhanh. Ngoài ra bạn có thể sử dụng scp hoặc rsync ( ở môi trường thực tế thì nên sử dụng cách này nhưng mình đang ở máy window nên dùng tạm git cho nhanh )
- Bước 1: Các bạn tải git về máy server thông qua câu lệnh
sudo yum -y install git. Rối tiếp đó các bạn hãy pull code từ git về như bình thường vào thư mục/var/www/htmlrồi chạy lệnh composer install. - Bước 2: Sửa file .env thành .env.example rồi chạy lệnh php artisan key:gene
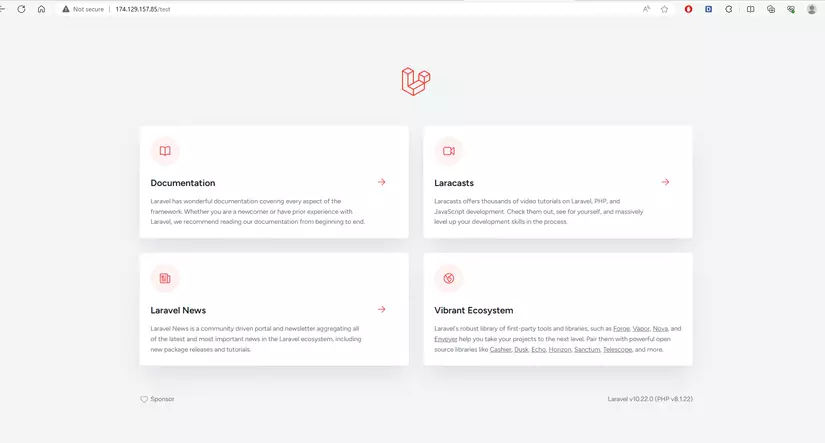
- Bước 3: Vào lại trang Ec2 instance mà chúng ta đã tạo từ trước đấy. Ấn vào chữ open address ở mục Public IPv4 address, sau đó xóa chữ s sau chữ http đi và tèn ten, tận hưởng thành quả của chúng ta nào

VII. Tổng kết
Trên đây mình đã giới thiệu với tất cả mọi người về việc deploy và cấu hình 1 con server đơn giản từ a đến á. Tuy nhiên đây mới chỉ là 1 con web cực kỳ đơn giản và mình cũng đã cấu hinh đơn giản hết mức có thể nên là còn rất rất nhiều phải học ở phía trước. Trong tương lai mình sẽ còn làm những post chuyên sâu hơn nên nếu có bất cứ vấn đề gì, đừng ngại thắc mắc dưới phần bình luận, mình cùng nhau chia sẻ kiến thức, cùng nhau nâng cao trình độ, và nhớ tặng mình 1 vote up nhé. Tks!!!
All Rights Reserved