2. Cài đặt cấu hình Deeplink trong native app Android, iOS
Như ở phần 1 tôi đã chia sẻ cách cài đặt rất chi tiết ở Server. Phần 2 này sẽ là cách cấu hình ở Native Android và iOS
Native Android
mở file Manifest.xml lên và thêm đoạn tag sau ở Trong thẻ <Activity>
<!-- value=false - if using thirdparty deeplink handle, value=true if using default handler -->
<meta-data android:name="flutterdeeplinkingenabled" android:value="false" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" android:host="share-tntkhang.vercel.app" />
<!-- Hoặc thêm pathPrefix nếu app muốn navigate sâu vào trong hơn nữa -->
<data android:scheme="https" android:host="share-tntkhang.vercel.app" android:pathPrefix="/product" />
<data android:scheme="https" android:host="share-tntkhang.vercel.app" android:pathPrefix="/detail" />
</intent-filter>
Đầy đủ code:
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:exported="true"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:windowSoftInputMode="adjustResize">
<!-- Default config, ignore this block -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- value=false - if using thirdparty deeplink handle, value=true if using default handler -->
<meta-data android:name="flutterdeeplinkingenabled" android:value="false" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" android:host="share-move2bfit.vercel.app" android:pathPrefix="/friend" />
<data android:scheme="https" android:host="share-move2bfit.vercel.app" android:pathPrefix="/challenge" />
</intent-filter>
</activity>
Native iOS:
Bắt buộc đã phải mua Apple Developer accout thì bn mới có thể setup trên iOS được.
-
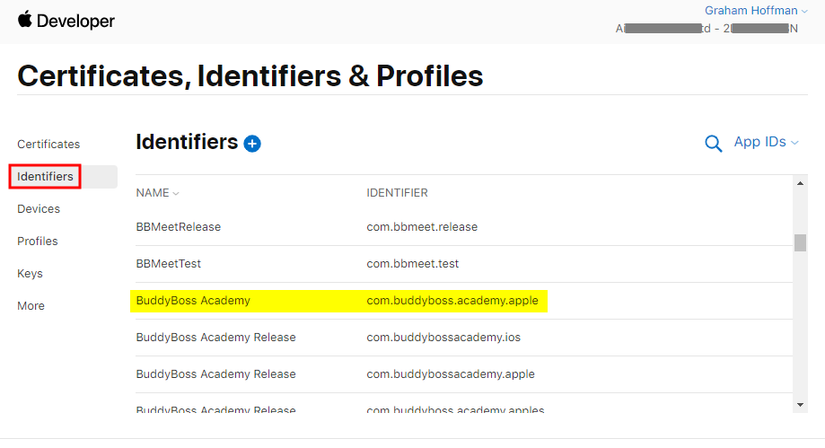
Kích hoạt Associated Domains trên trang Apple Developer Đăng nhập vào Tài khoản Apple Developer của bạn bằng Apple ID mà bạn đã tạo tài khoản Apple Developer. Nhấp vào Certificates, Identifiers & Profiles. Nhấp vào Identifiers, sau đó nhấp vào ID Ứng dụng của bạn.

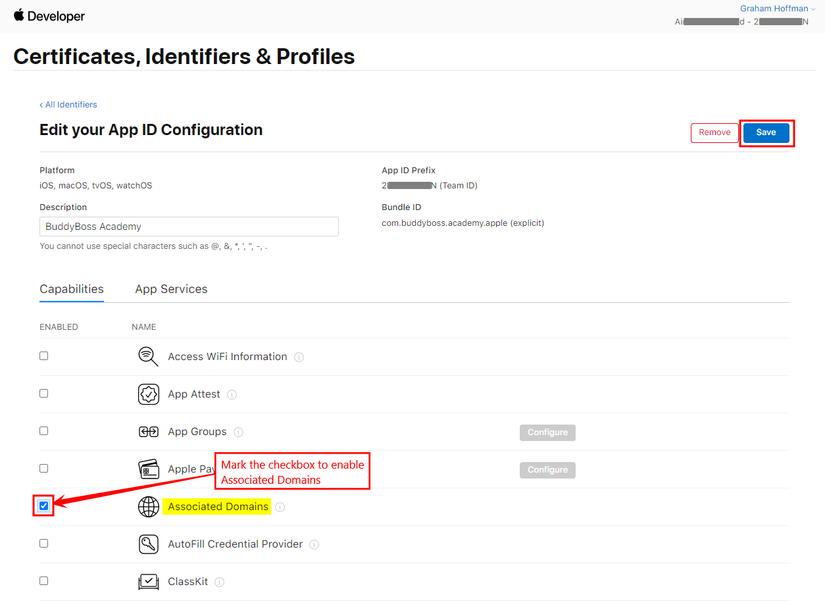
Trong tab Capabilities, đánh dấu vào ô Associated Domains rồi nhấp vào nút Save.

-
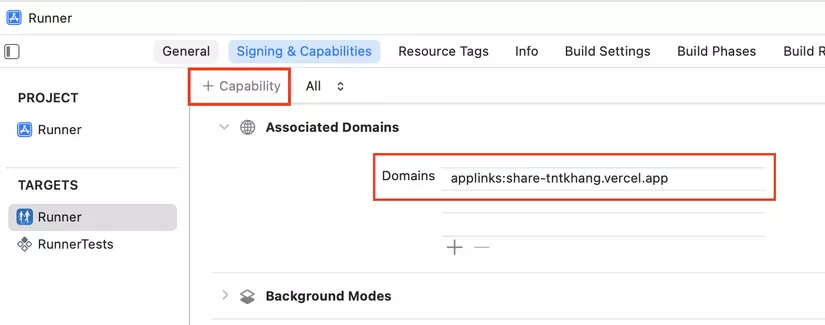
Mở XCode lên => Mở Runner => Target Runners => chọn qua Tab Signing and Capabilities, click vào + Capability, gõ Associated Domains để add Capabilities này vào.

Lưu ý: applinks : là bắt buộc đứng trước tên miền, https mặc định là sẽ có nên không cần thêm vào, nên domain luôn luôn là: applinks:<domain_name.com>
Vậy là xem như đã hoàn tất cài đặt DeepLink rồi, bây giờ bạn có thể click Link từ Gmail hoặc ứng dụng Note để mở App , nếu app chưa được mở thì đường link sẽ mở Store tương ứng với platform.
Lưu ý 1 số ứng dụng ko mở Deeplink được mà nó sẽ mở Internal Browser của app đó, vd: Zalo,...
Để check ứng dụng có hỗ trợ launch DeepLink không thì bạn dùng thử link: youtube.com , nếu click link trên app mà app đó Navigate qua Youtube nghĩa là có, ngược lại nếu app đó mở 1 internal browser thì xem như không hỗ trợ.
Phần tiếp theo mình sẽ hướng dẫn cách bắt dữ liệu trong ứng dụng Flutter, và navigate vào đúng screen cần hiển thị.
All rights reserved

Bình luận
bài viết này chuẩn không bác, e cấu hình cả .well-known/apple-app-site-association mà vẫn không được nhỉ
Mình vừa setup tuần trước và work good trên cả android và ios, nên mình viết bài để update cho anh em cũng tiện note lại mai mốt cần. Nên chắc chắn là work nhé bác.
Bạn đã xem phần 1 chưa ? Có chắc chắn là bạn đã cài đặt server side chuẩn chưa ?
Bạn truy cập vào domain bạn đã deploy:
<domain của bạn>/.well-known/apple-app-site-association
=> Nếu browser DOWNLOAD file này về trực tiếp thì bạn đã cài đặt Đúng,
ngược lại nếu browser chỉ show CONTENT json của file này thôi thì bạn đã setup SAI